Top 5 GroovePages Mistakes
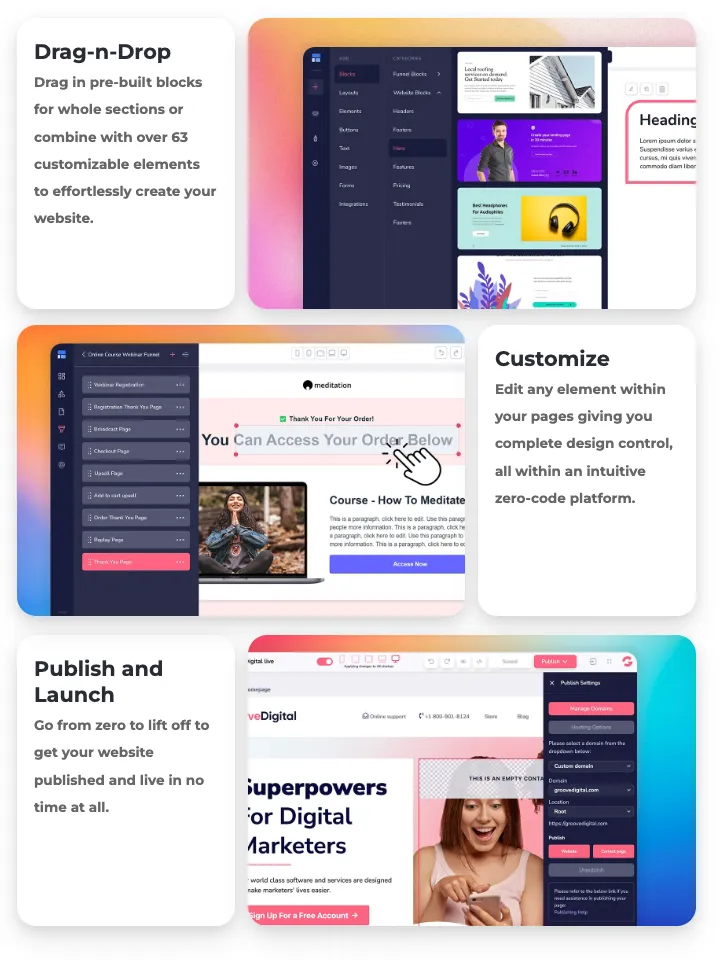
Hers'a quick list of the Top 5 mistakes people make with GroovePages. GroovePages is part of the Groove platform which offers an easy way to build websites, funnels, landing pages, and forms for many digital marketing tools and services. Choose from a wide variety of ready to use templates.
Mistake #1
They don't know which view to design in. Many people make the mistake of beginning their design on the mobile view first, as it shares the smallest screen area. This then leads to major issues with the finished design. The mobile design is the most difficult to get right, and therefore should be the last thing that you tackle. It's much easier to create a design for a large screen first and then adapt
Sign up for your FREE Groove Account today!
Mistake #2
Using poor quality images. Low-quality images take away from the credibility of the site. Invest in high quality images or use sources from trusted sources. You can get free images from website such as pexels.com, unsplash.com and pixabay.com. Remember, the number of images you use should be in balance with the amount of text on the page.
Mistake #3
Not getting Mobile responsiveness right, they get frustrated and abandon the site. Many people will visit your site from their mobile, just make sure that you do it right. Don’t make them wait for a minute or two to get that information they need. Many people use their phone or tablets so focus on optimizing the mobile experience once you have your desktop version of your website completed.
Mistake #4
Using images that are too large makes your site sluggish. There's a method to produce images that are right-sized and optimize them for a website. Using images that are too large makes your site sluggish. There's a method to produce images that are right-sized and optimize them for a website. .The "right" size is dependent on many factors, such as screen size and bandwidth availability. Many webmasters resize their own images using software tools such as Photoshop and GIMP, or through automated services like TinyPNG or ImageOptim. Most users can view a website without losing any information by downsizing images to a width of 100 pixels and height of 150 pixels.There's a method to produce images that are right-sized and optimize them for a website. .
Mistake #5
Mistake 5 Ignoring the breadcrumb to help you create and edit website content. Using the breadcrumb is very helpful to select text, columns, containers, blocks and more so you are working on the correct element. It can be easier to use the breadcrumbs instead of clicking on the element on the webpage.